So I noticed this movie when I was flipping though Netflix and thought I would check it out, it’s called Indie Game The Movie, ( you can check it out here: bit.ly/Km3WmG )
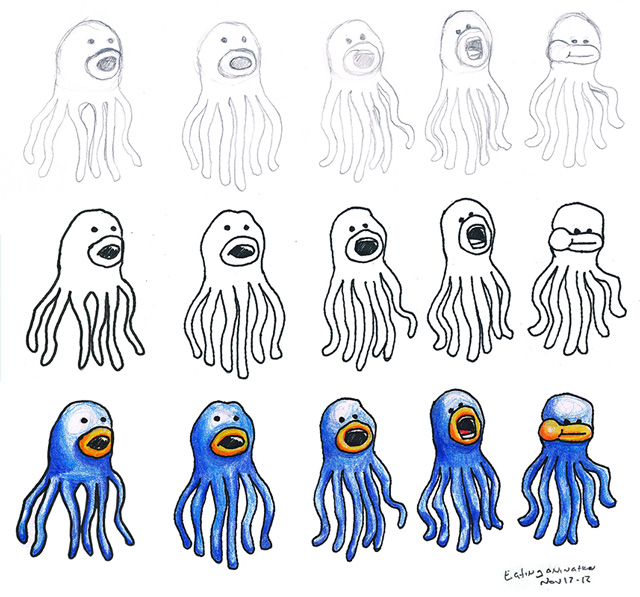
 The movie itself was really well made, and followed the surprisingly interesting and emotional stories of some unique game developers. These developers don’t work on 1000-person teams for the big guys like EA or Nintendo, instead they work from home or in small offices with teams of one or two people. They are passionate about their creations, and all of them spoke of some part of themselves going into thier work. The great thing about the Indie realm is that they made a big distinction between where (mainstream)games have gone, and the games they loved as a kid. The all talked about Mario, Megaman, Metroid, Zelda – the classics, and were quite frank when giving their opinions about games like Call of Duty and Halo being crap. The movie stirred up the plan I always had when I was a kid, my first dream career was always a video game developer. I used to draw characters from games I loved, but mostly my own I dreamt up, I even tried to make some of my own games in the past using flash but never got too serious with it. After watching the movie I was inspired again and I started a new side project – a game.
The movie itself was really well made, and followed the surprisingly interesting and emotional stories of some unique game developers. These developers don’t work on 1000-person teams for the big guys like EA or Nintendo, instead they work from home or in small offices with teams of one or two people. They are passionate about their creations, and all of them spoke of some part of themselves going into thier work. The great thing about the Indie realm is that they made a big distinction between where (mainstream)games have gone, and the games they loved as a kid. The all talked about Mario, Megaman, Metroid, Zelda – the classics, and were quite frank when giving their opinions about games like Call of Duty and Halo being crap. The movie stirred up the plan I always had when I was a kid, my first dream career was always a video game developer. I used to draw characters from games I loved, but mostly my own I dreamt up, I even tried to make some of my own games in the past using flash but never got too serious with it. After watching the movie I was inspired again and I started a new side project – a game.

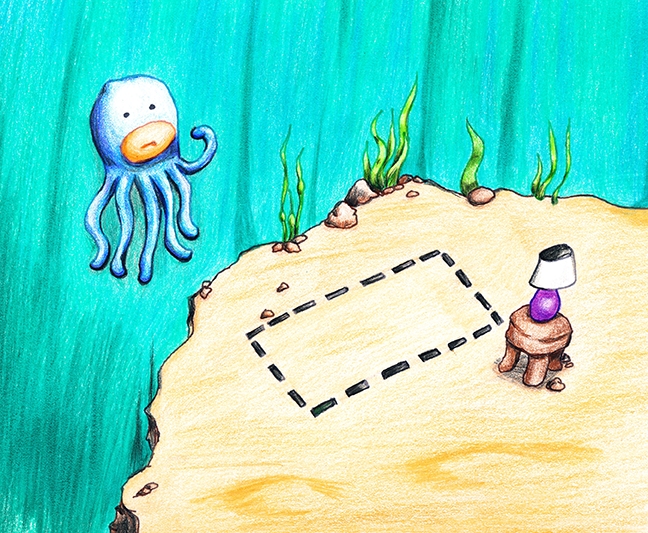
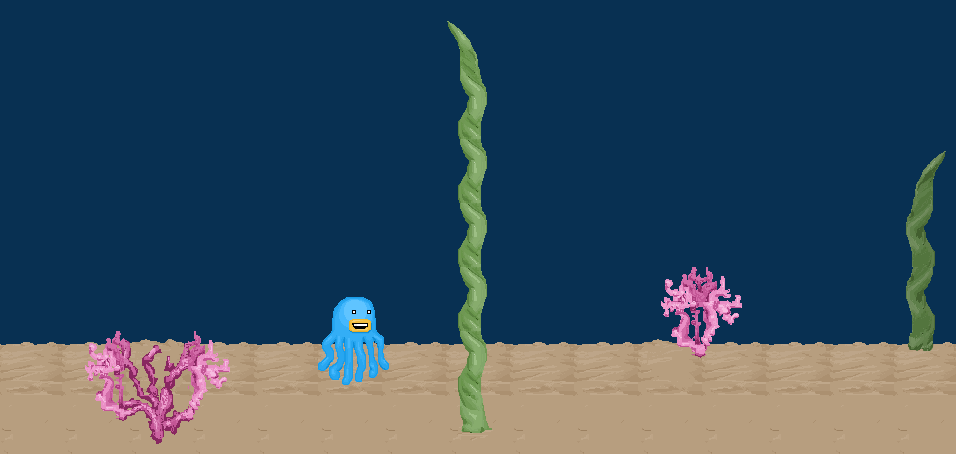
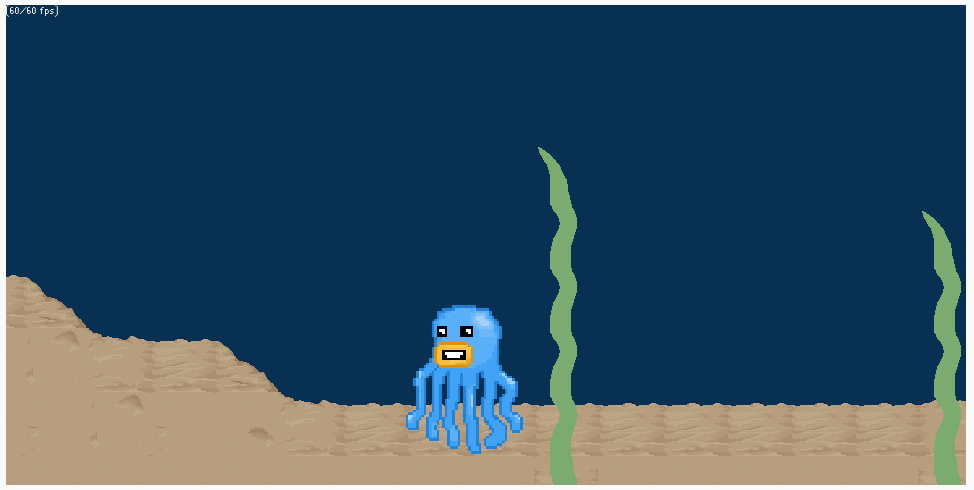
 My plan is to create a game using HTML5 Canvas and jQuery/JavaScript that will be playable in browser, or on the iPhone. Another part of this goal is that the game works well, and fits a comfortable button-mapping to an SNES controller. The underlying reason for this project, like with TouchTint, is that in addition to it being a possible source of income, it will be a big learning experience. I don’t yet have a goal of how big or involved the game will be, but I will include a link to the in-progress version so you can check it out if you want, and see how far along I am. Hopefully there will be much more to come as I continue on with this idea!
My plan is to create a game using HTML5 Canvas and jQuery/JavaScript that will be playable in browser, or on the iPhone. Another part of this goal is that the game works well, and fits a comfortable button-mapping to an SNES controller. The underlying reason for this project, like with TouchTint, is that in addition to it being a possible source of income, it will be a big learning experience. I don’t yet have a goal of how big or involved the game will be, but I will include a link to the in-progress version so you can check it out if you want, and see how far along I am. Hopefully there will be much more to come as I continue on with this idea!










 The movie itself was really well made, and followed the surprisingly interesting and emotional stories of some unique game developers. These developers don’t work on 1000-person teams for the big guys like EA or Nintendo, instead they work from home or in small offices with teams of one or two people. They are passionate about their creations, and all of them spoke of some part of themselves going into thier work. The great thing about the Indie realm is that they made a big distinction between where (mainstream)games have gone, and the games they loved as a kid. The all talked about Mario, Megaman, Metroid, Zelda – the classics, and were quite frank when giving their opinions about games like Call of Duty and Halo being crap. The movie stirred up the plan I always had when I was a kid, my first dream career was always a video game developer. I used to draw characters from games I loved, but mostly my own I dreamt up, I even tried to make some of my own games in the past using flash but never got too serious with it. After watching the movie I was inspired again and I started a new side project – a game.
The movie itself was really well made, and followed the surprisingly interesting and emotional stories of some unique game developers. These developers don’t work on 1000-person teams for the big guys like EA or Nintendo, instead they work from home or in small offices with teams of one or two people. They are passionate about their creations, and all of them spoke of some part of themselves going into thier work. The great thing about the Indie realm is that they made a big distinction between where (mainstream)games have gone, and the games they loved as a kid. The all talked about Mario, Megaman, Metroid, Zelda – the classics, and were quite frank when giving their opinions about games like Call of Duty and Halo being crap. The movie stirred up the plan I always had when I was a kid, my first dream career was always a video game developer. I used to draw characters from games I loved, but mostly my own I dreamt up, I even tried to make some of my own games in the past using flash but never got too serious with it. After watching the movie I was inspired again and I started a new side project – a game.
 My plan is to create a game using HTML5 Canvas and jQuery/JavaScript that will be playable in browser, or on the iPhone. Another part of this goal is that the game works well, and fits a comfortable button-mapping to an SNES controller. The underlying reason for this project, like with TouchTint, is that in addition to it being a possible source of income, it will be a big learning experience. I don’t yet have a goal of how big or involved the game will be, but I will include a link to the in-progress version so you can check it out if you want, and see how far along I am. Hopefully there will be much more to come as I continue on with this idea!
My plan is to create a game using HTML5 Canvas and jQuery/JavaScript that will be playable in browser, or on the iPhone. Another part of this goal is that the game works well, and fits a comfortable button-mapping to an SNES controller. The underlying reason for this project, like with TouchTint, is that in addition to it being a possible source of income, it will be a big learning experience. I don’t yet have a goal of how big or involved the game will be, but I will include a link to the in-progress version so you can check it out if you want, and see how far along I am. Hopefully there will be much more to come as I continue on with this idea!