I found a really short and to-the-point video that might help ease the confusion out there regarding ‘AJAX’. See the examples in the video:
I found a really short and to-the-point video that might help ease the confusion out there regarding ‘AJAX’. See the examples in the video:
UPDATE 08-26-2013
No need for any quotes on either unless it is a number example [class$=’23’], CSS and jQuery syntax is the same.
Quick Start Guide:
CSS and jQuery ‘WIldcard’ Syntax(‘type’ = class or id):
Starts with: [type^=keyword] Ends with: [type$=keyword] contains: [type*=keyword]
This is a really awesome trick I found that you can do, comes in handy for dynamically incremented IDs :
To get all the elements starting with “awesomeSauce” you should use:
$("[id^=awesomeSauce]")To get those that end with “awesomeSauce”
$("[id$=awesomeSauce]")Also words for classes that start start with “awesomeSauce” ex: “awesomeSauce123”
$('[class^=awesomeSauce]')
Or if you have multiple classes on an object, like ” best awesomeSauce123″ or you want to find an id or class that contains the keyword.
$('[class*=awesomeSauce]')Giving Credit where credit is due:
http://stackoverflow.com/questions/5376431/wildcards-in-jquery-selectors
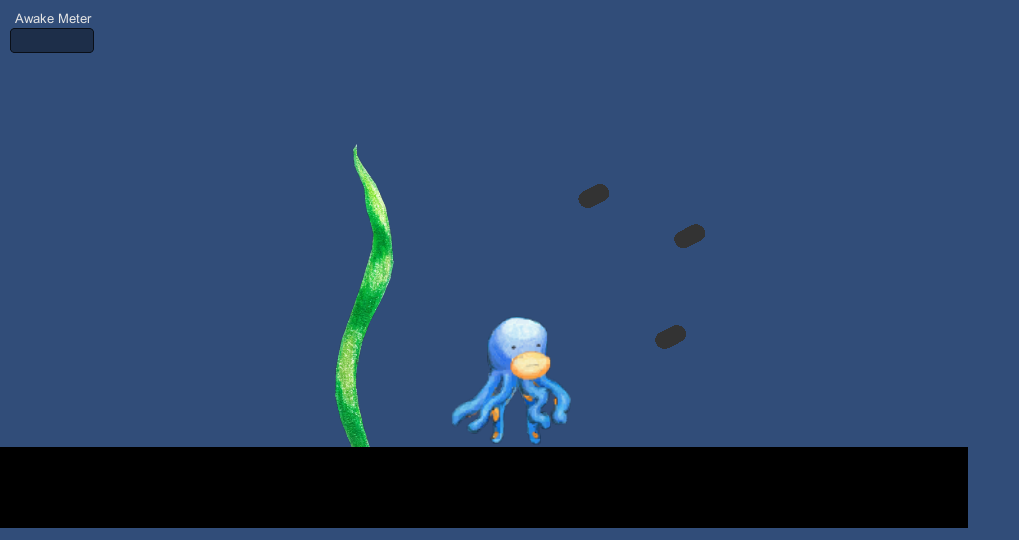
Okay so, here’s where I’m at with the squid game.
 I have added and have been working on a debug level where I will try out different physics stuff, objects, terrain types, and eventually enemies.
I have added and have been working on a debug level where I will try out different physics stuff, objects, terrain types, and eventually enemies.
One of my friends had a cool suggestion that though the course of the game you upgrade your bed to a full, queen and eventually king size, seems like the perfect nonsense for the game!

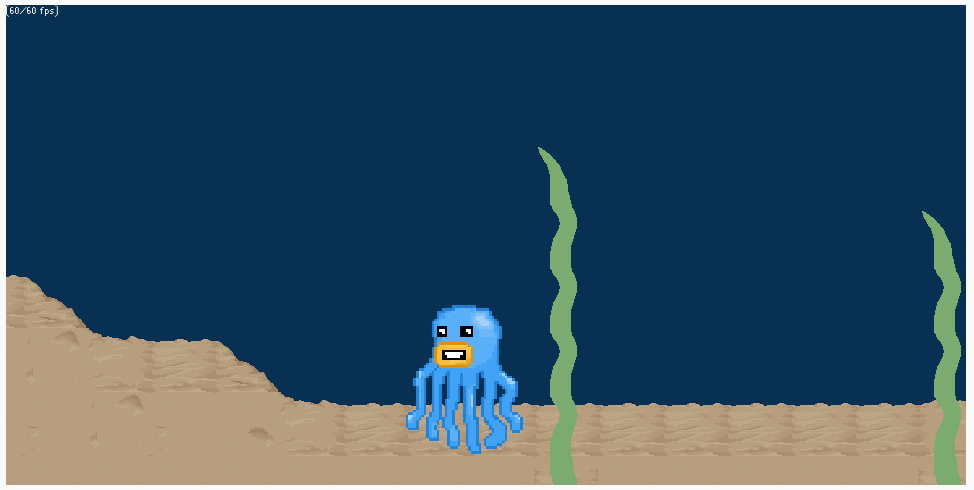
Not much here But I got the first stage started! I am using an app called Tiled (Mac or Windows) which is a general purpose map editor that allows for some pretty awesome stuff such as layers and makes setting up the collision detection with MelonJS pretty easy.
Check out Tiled here: http://www.mapeditor.org/
and MelonJS here: http://www.melonjs.org/
So I noticed this movie when I was flipping though Netflix and thought I would check it out, it’s called Indie Game The Movie, ( you can check it out here: bit.ly/Km3WmG )
 The movie itself was really well made, and followed the surprisingly interesting and emotional stories of some unique game developers. These developers don’t work on 1000-person teams for the big guys like EA or Nintendo, instead they work from home or in small offices with teams of one or two people. They are passionate about their creations, and all of them spoke of some part of themselves going into thier work. The great thing about the Indie realm is that they made a big distinction between where (mainstream)games have gone, and the games they loved as a kid. The all talked about Mario, Megaman, Metroid, Zelda – the classics, and were quite frank when giving their opinions about games like Call of Duty and Halo being crap. The movie stirred up the plan I always had when I was a kid, my first dream career was always a video game developer. I used to draw characters from games I loved, but mostly my own I dreamt up, I even tried to make some of my own games in the past using flash but never got too serious with it. After watching the movie I was inspired again and I started a new side project – a game.
The movie itself was really well made, and followed the surprisingly interesting and emotional stories of some unique game developers. These developers don’t work on 1000-person teams for the big guys like EA or Nintendo, instead they work from home or in small offices with teams of one or two people. They are passionate about their creations, and all of them spoke of some part of themselves going into thier work. The great thing about the Indie realm is that they made a big distinction between where (mainstream)games have gone, and the games they loved as a kid. The all talked about Mario, Megaman, Metroid, Zelda – the classics, and were quite frank when giving their opinions about games like Call of Duty and Halo being crap. The movie stirred up the plan I always had when I was a kid, my first dream career was always a video game developer. I used to draw characters from games I loved, but mostly my own I dreamt up, I even tried to make some of my own games in the past using flash but never got too serious with it. After watching the movie I was inspired again and I started a new side project – a game.

 My plan is to create a game using HTML5 Canvas and jQuery/JavaScript that will be playable in browser, or on the iPhone. Another part of this goal is that the game works well, and fits a comfortable button-mapping to an SNES controller. The underlying reason for this project, like with TouchTint, is that in addition to it being a possible source of income, it will be a big learning experience. I don’t yet have a goal of how big or involved the game will be, but I will include a link to the in-progress version so you can check it out if you want, and see how far along I am. Hopefully there will be much more to come as I continue on with this idea!
My plan is to create a game using HTML5 Canvas and jQuery/JavaScript that will be playable in browser, or on the iPhone. Another part of this goal is that the game works well, and fits a comfortable button-mapping to an SNES controller. The underlying reason for this project, like with TouchTint, is that in addition to it being a possible source of income, it will be a big learning experience. I don’t yet have a goal of how big or involved the game will be, but I will include a link to the in-progress version so you can check it out if you want, and see how far along I am. Hopefully there will be much more to come as I continue on with this idea!