Tag: unity
Astronaut Game Devlog 2 – Pixel Art Fun
Squid Game Dev Log/ Learning Unity3D Day 11
Day 11 – 12-10-12
So-far so Good, I have now figured out how to have the player ‘eat’ the caffeine pills and boost the awake meter by 25pts and have the pill object disappear
– Fun stuff, most of the game mechanics are done, as this is a simple game.
- Movement – Done
- Collection of items and positive effects – Done
- Rock rolling ability – Somewhat Done
- Enemies and negative effects – Not Started
- Endpoints, and level switching – Not Started
- Saving and continuing from where you left off – Not Started
- Menus – Still needs to be done
- fix rock dynamics – Needs to be done
I Shot a quick video of a somewhat unrefined version of the first level:
After I recorded the video, I spent some time fixing bugs with the terrain, and sealing off some of the weird visual gaps on the outside borders.
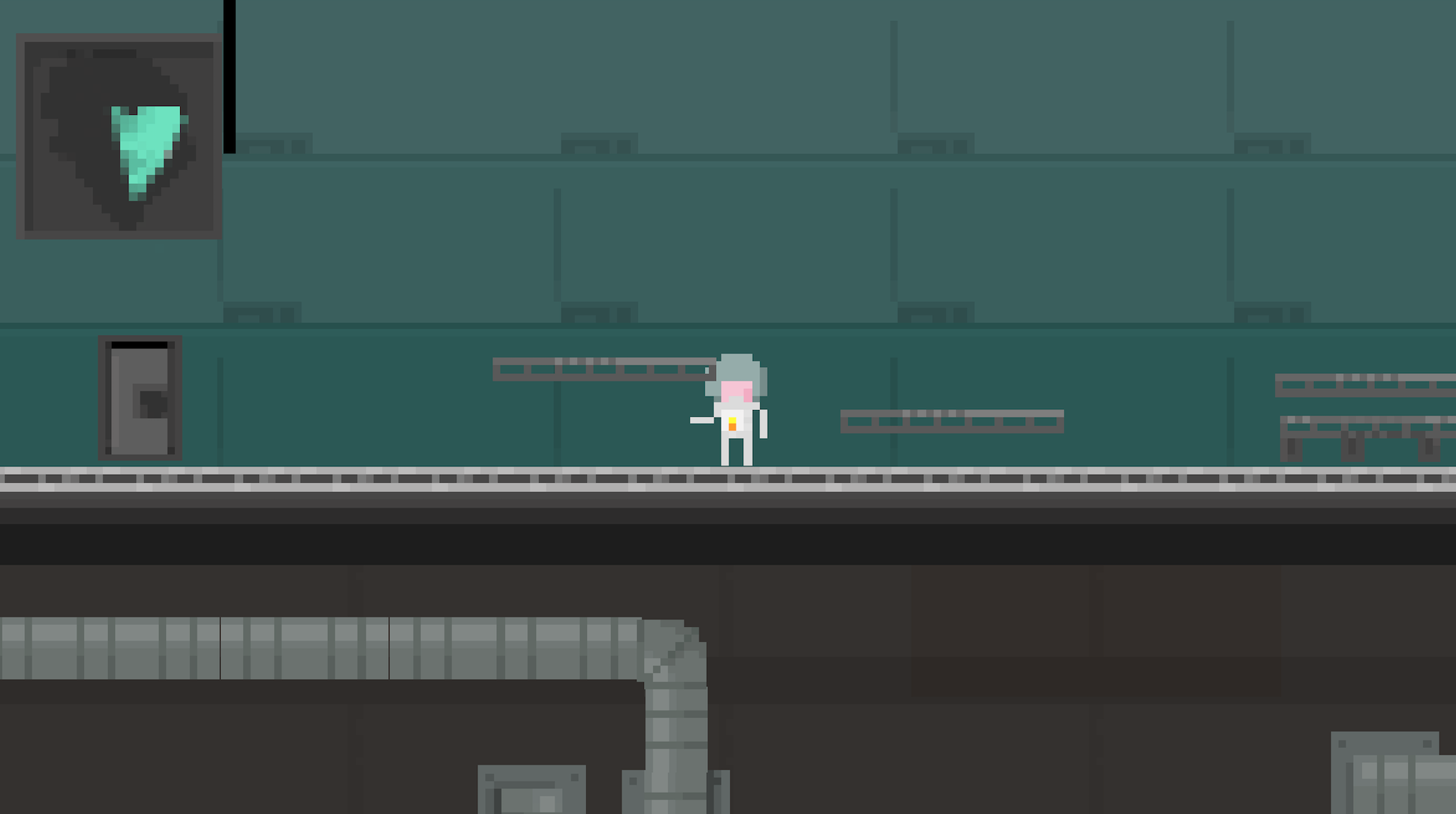
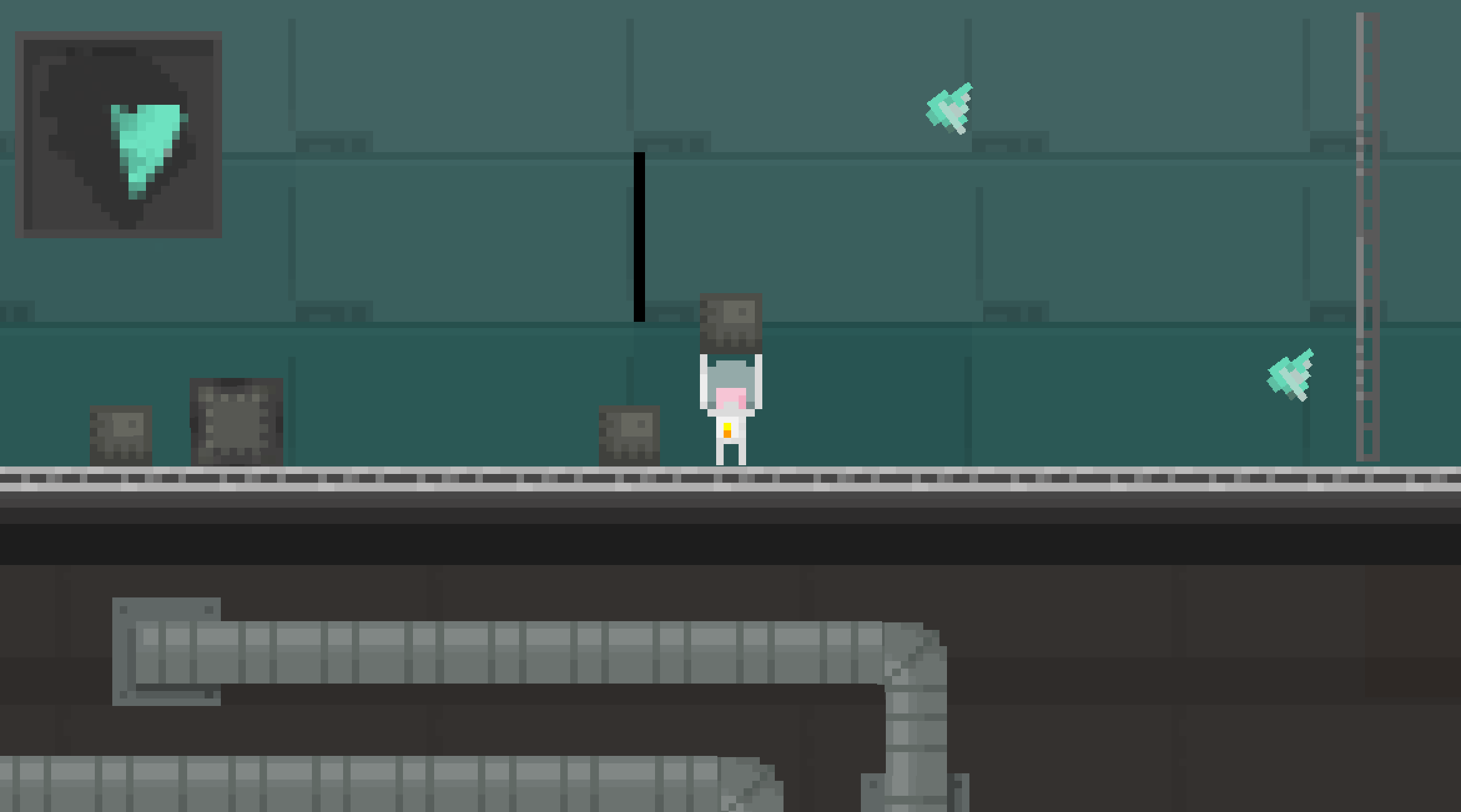
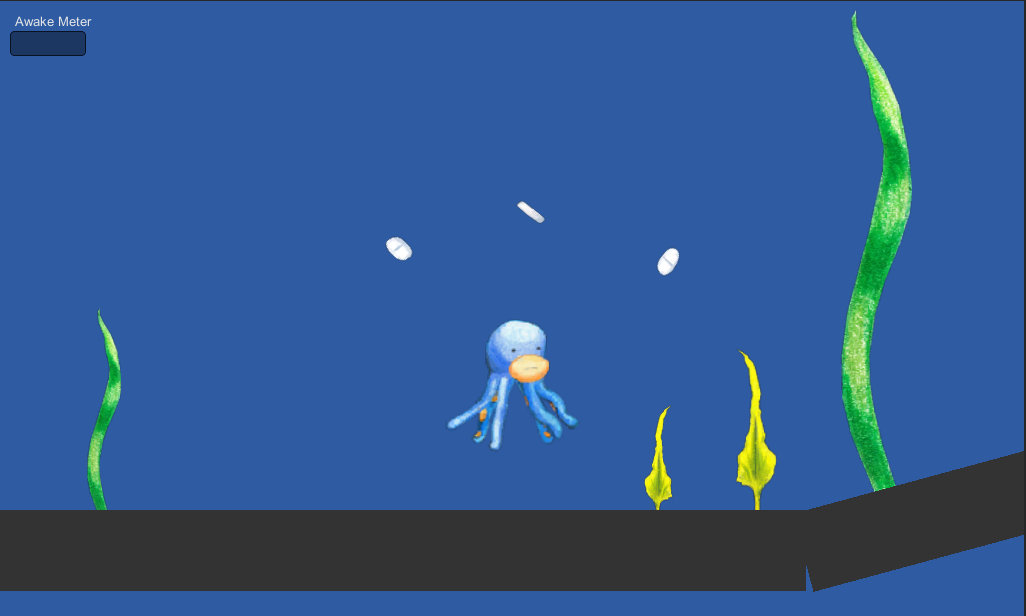
Here are some screenshots from before I went to bed:
Squid Game Dev Log/ Learning Unity3D Day 10
Squid Game Dev Log – learning Unity3D video
Squid Game Dev Log – Pill Sprites and Video
Awesome things:
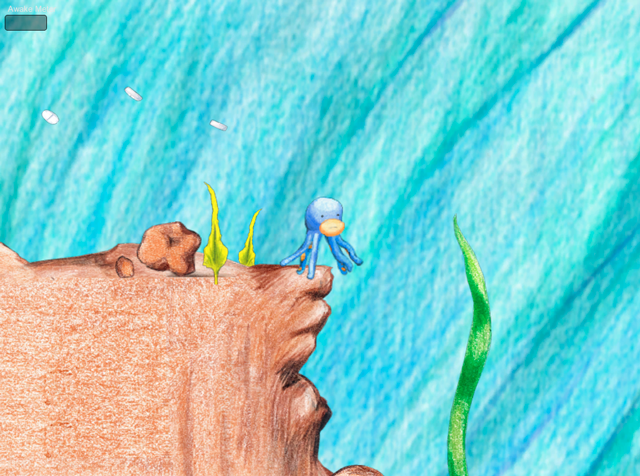
Using Orthello to achieve 2d sprite animation in Unity3D I found a cool setting called “Start on random frame” on the Animating Sprite which allows me to have my pill spites rotate independently – which adds a cool little visual.
 Also I am learning how Hinge Joints work for attacking my seaweed sprites to the floor and allowing the player to collide with them and cause them to jostle a bit. I set the z axis (depth) to different amounts for each seaweed, and some are jostles more or not at all depending on the depth relative to the player.
Also I am learning how Hinge Joints work for attacking my seaweed sprites to the floor and allowing the player to collide with them and cause them to jostle a bit. I set the z axis (depth) to different amounts for each seaweed, and some are jostles more or not at all depending on the depth relative to the player.
I am obsessing over tiny details, but really fun!
Unity3d is crazy on options.
Squid Game Dev Log – Animated 2d spites in Unity3D
After spending about 5 hours total trying to figure 2d sprite animation AND keyboard controls in Unity, I think I finally have a decent workflow setup… – its also my birthday today!
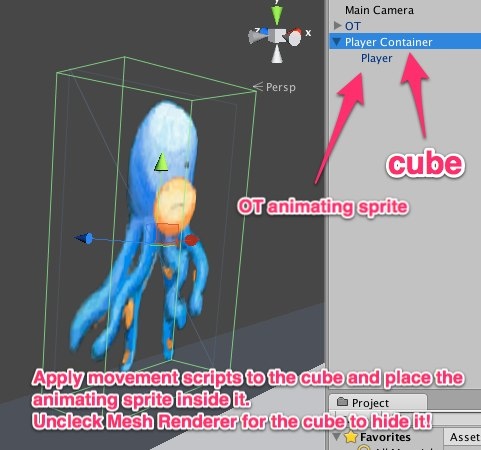
I am using a free add-on called Orthello (WyrmTale Games) which has several great components for handling animated sprites, and a free app called Texture Packer (Code’n’Web – Mac, PC, Linux) to create sprite sheets. Texture Packer generates an xml file that Orthello can read to map the sprites and give them unique numbers – which makes it easy to choose what frames go to what animation.
There was a bit of a learning curve, but I feel like I am much farther along, even though the end result is not as complete as my javascript browser version.
Here are a couple screens!